iOSアプリを開発している時
ネイティブ、WebView、ブラウザについて説明する機会があったため、その時のまとめを共有いたします。
結論
| 種類 | 表示方法 | 開発 コスト | アプリ アプデ要否 | UI設計 | オフラインでの 使用可否 |
|---|---|---|---|---|---|
| ネイティブ | アプリ独自の 画面を表示 | 高い | 必要 | Web側:対応不要 アプリ側:自由度の高いUI可能 (アプリ内UIを使うため) | 可能 |
| webView | アプリ上で Web画面を 埋め込み表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:閉じるや戻るボタンは自前で作成する必要がある | 不可 (サーバー通信必須のため) |
| 外部 ブラウザ | 端末の 標準ブラウザで 表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:対応不要 | 不可 (サーバー通信必須のため) |
| アプリ内 ブラウザ | アプリ上で Safariブラウザを表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:ブラウザに必要なボタン等があるため、ほぼ不要 | 不可 (サーバー通信必須のため) |
上記の違いがあります。
それでは違いについて詳しくお伝えします。
違いについて
ネイティブ・WebView・ブラウザの種類
- ネイティブ
- WebView
- 外部ブラウザ
- アプリ内

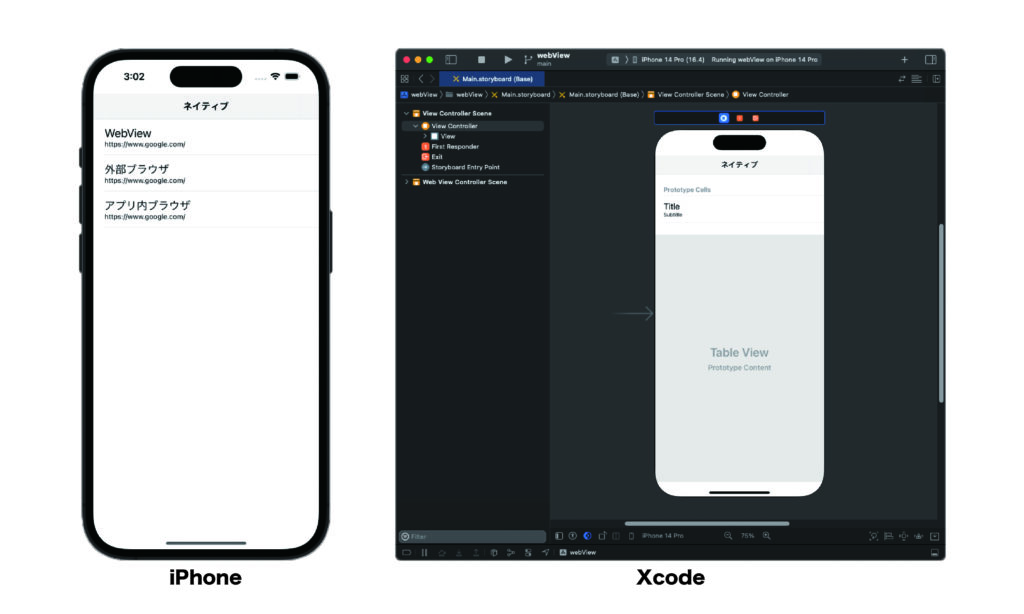
ネイティブとはXcode画面で作成した画面のことです。
表示物を修正する場合、Xcode上で編集する必要があります。

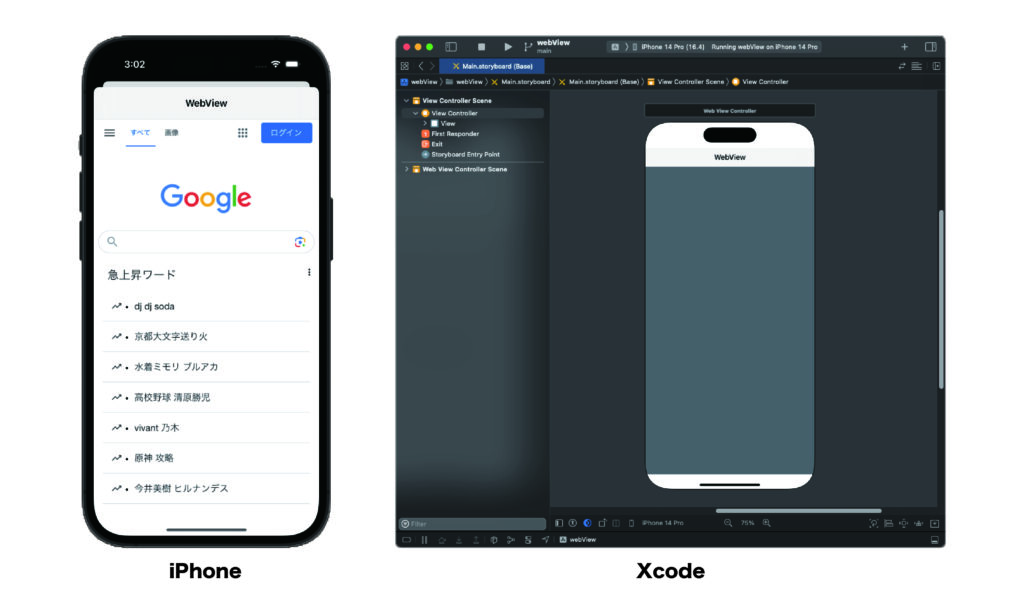
webViewとは、Xcode上ではHTMLのiflameのようなものを埋め込み、Webコンテンツを表示させます。
表示物を変更する場合、XcodeではなくWeb側で修正する必要があります。

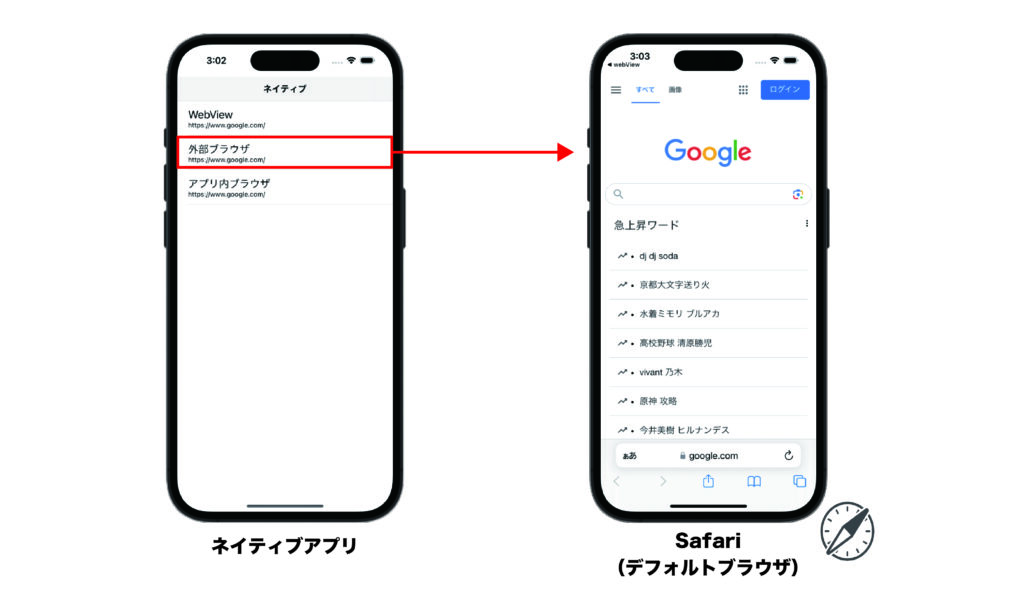
外部ブラウザとは、iPhoneのデフォルトブラウザを立ち上げて特定のページを開いたものです。
別アプリのため、UI変更などはできません。
表示物の変更はWeb側で修正する必要があります。
swift
UIApplication.shared.open("[ 表示したいURL ]")実装は一番楽です。上記の一文で実装可能です。

アプリ内ブラウザとは、WebViewと外部ブラウザの間のようなものでアプリ内でsafariブラウザを開きます。
画面上下に標準的なボタンなどは実装されています。
swift
import SafariServices
let vc = SFSafariViewController(url: "[ 表示したいURL ]")
present(vc, animated: true, completion: nil)上記の様にSafariServicesをインポートし、SFSafariViewControllerで表示したいURLを引数で渡せば、使用できます。
ボタン部分の変更はできず、表示物の変更はWeb側で修正する必要があります。
まとめ
| 種類 | 表示方法 | 開発 コスト | アプリ アプデ要否 | UI設計 | オフラインでの 使用可否 |
|---|---|---|---|---|---|
| ネイティブ | アプリ独自の 画面を表示 | 高い | 必要 | Web側:対応不要 アプリ側:自由度の高いUI可能 (アプリ内UIを使うため) | 可能 |
| webView | アプリ上で Web画面を 埋め込み表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:閉じるや戻るボタンは自前で作成する必要がある | 不可 (サーバー通信必須のため) |
| 外部 ブラウザ | 端末の 標準ブラウザで 表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:対応不要 | 不可 (サーバー通信必須のため) |
| アプリ内 ブラウザ | アプリ上で Safariブラウザを表示 | 安い | 不要 | Web側:レスポンシブ対応が必要 アプリ側:ブラウザに必要なボタン等があるため、ほぼ不要 | 不可 (サーバー通信必須のため) |
最近では、webViewを使ったアプリが増えてきています。
Web側で作成したものをアプリで表示できるため、開発コストも抑えることができます。
おわりに
最後までご覧いただきありがとうございます。
webViewには特定のドメインの時は、外部ブラウザを開く様にしたりとか脆弱対策が必要になってきます。
また何かありましたら共有させていただきます。