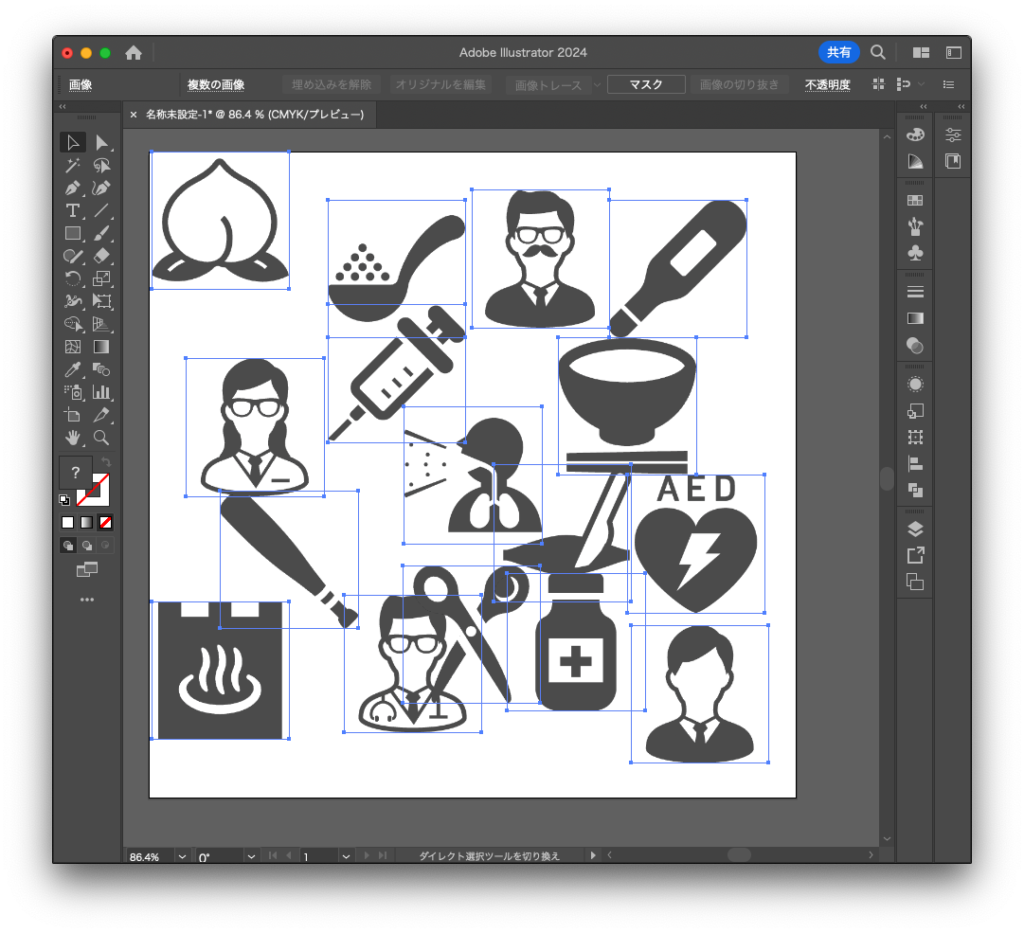
Illustratorでアイコンを整然と配置するのは、時には手作業では効率が悪いこともありますよね?そこで今回は、選択したアイコンを 4×4のグリッド に自動配置してくれる便利なスクリプトを紹介します!
この記事では、初心者でも使える方法でスクリプトをIllustratorに適用し、アイコンやパーツを効率的に配置する方法を解説します。特に、 デザイン作業を効率化したいデザイナーやクリエイター に必見の内容です!
サンプルコード
JavaScript
var doc = app.activeDocument;
var items = doc.selection;
var gridSize = 4; // グリッドの大きさ
var cellSize = 100; // マスの1辺のサイズ
// 配置済みの座標を保存するためのリスト
var usedPositions = [];
// グリッド全体の可能な座標を生成
var possiblePositions = [];
for (var row = 0; row < gridSize; row++) {
for (var col = 0; col < gridSize; col++) {
possiblePositions.push([col * cellSize, -row * cellSize]);
}
}
// 配置処理
for (var i = 0; i < items.length; i++) {
if (possiblePositions.length === 0) {
alert("配置可能な位置が足りません。");
break;
}
// ランダムな位置を選択
var randomIndex = Math.floor(Math.random() * possiblePositions.length);
var position = possiblePositions[randomIndex];
// アイテムを配置
items[i].position = position;
// 使用済みリストに追加し、可能な位置リストから削除
usedPositions.push(position);
possiblePositions.splice(randomIndex, 1);
}このスクリプトのポイント
Illustrator上で選択したオブジェクトを、スクリプトが自動的にグリッド状に配置します。
gridSize と cellSize を調整すれば、グリッドの行数やセルの大きさを変更できます。
すべてのセルが埋まるまで、ランダムに配置。 手作業で位置を調整する手間が不要 です!
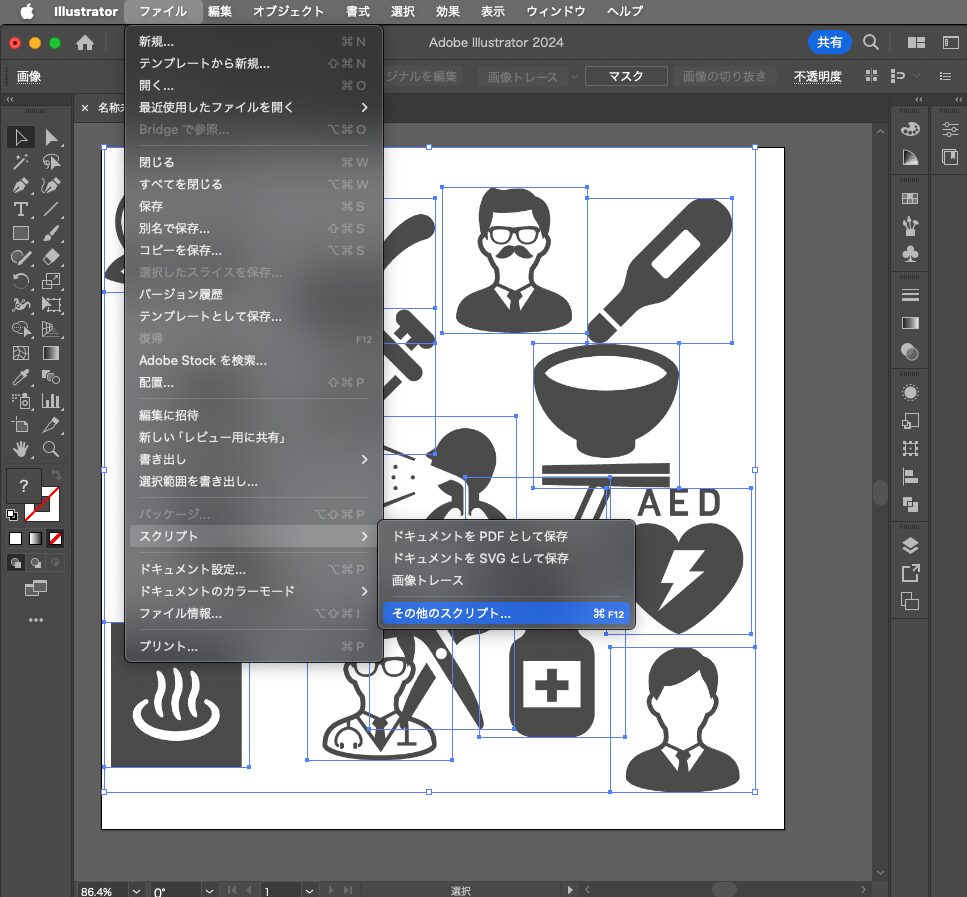
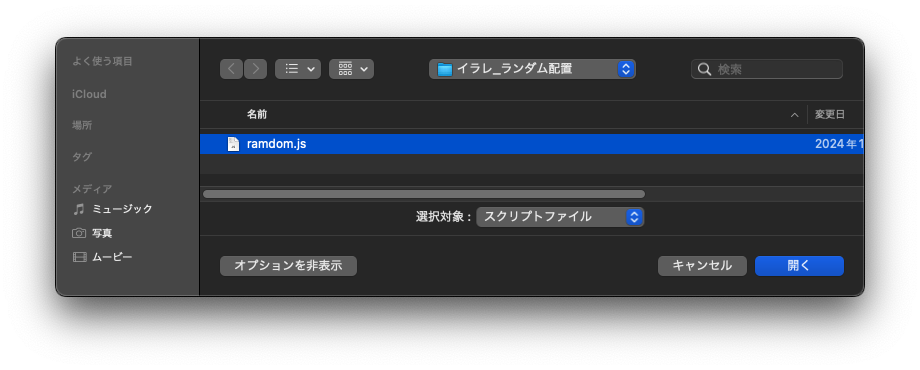
使い方




下記のように編集した場合
JavaScript
var cellSize = 150; // 1セルを150ピクセル四方に
応用編
以下の部分を変更することで、グリッドの行数や列数を調整可能です。
JavaScript
var gridSize = 5; // 5×5のグリッドに変更セルの間隔(セルの一辺の長さ)を調整したい場合、以下を編集します。
JavaScript
var cellSize = 150; // 1セルを150ピクセル四方にランダム配置を避けて、順番に並べたい場合は、以下の行を編集します。
JavaScript
// ランダム配置を削除し、順番に配置
var position = possiblePositions[i];便利な活用シーン
- UIデザイン:アイコンやボタンのプロトタイプを効率的に作成。
- マークシートやテンプレート作成:均等に要素を配置したい場合に活躍。
- アートボード整理:作業領域を見やすく整頓。
まとめ
今回紹介したスクリプトを使えば、Illustratorでの配置作業が劇的に効率化します!単純作業をスクリプトに任せることで、よりクリエイティブな作業に集中できます。ぜひ、このスクリプトを試してみてください!
もしこの記事が役立ったら、シェアやコメントで教えてくださいね!😊
Illustratorの効率化テクニックについての質問もお気軽にどうぞ!
最後に
他にも紹介してほしいスクリプトはありますか?
スクリプトを使った際のアイデアや感想も大歓迎です!
コメント欄でお待ちしています✨